Do you intend to open a Shopify store or do you currently have one? Keep reading because I’ll show you how to make a Shopify contact form builder app.
But not just any contact form will do.
A unique Shopify Custom Contact Form app that is fully responsive, automatic, integrated, and trackable should catapult your business to the top of the Shopify store rankings.
You may believe that any basic static Shopify contact form app will suffice to meet the needs of a Shopify Contact Us website. But first, let’s talk about why a great contact form will improve your Shopify store and help you develop your business.
Contents
hide- 1. How to Create a Contact us Form in Shopify
- 1.1 Log into your Shopify account and Install Custom Contact Form Builder
- 1.2 Create a Contact Form
- 1.2.1 Create Different Types of Forms
- 1.3 Shopify Contact us Page Code
- 1.3.1 Shortcode Method
- 1.3.1.1 How can you add a form shortcode to your page?
- 1.3.2 HTML Code Method
- 1.3.2.1 How can you add HTML code to your page?
- 2. Contact our Shopify Experts for Help:
CirkleStudio’s contact forms are simple to develop and integrate into your Shopify Contact Us page. Plus, powerful features and functions are waiting to be unlocked so you can figure out who your ideal customer is and improve your Shopify store.
You can create a limited version of the contact form in Shopify, such as details with input boxes, text areas, checkboxes, radio buttons, and so forth. It is impossible to create a form with a file attachment or a custom form using a contact form. You can construct several types of forms with file attachments with the Shopify Custom Contact form builder app.
How to Create a Contact us Form in Shopify
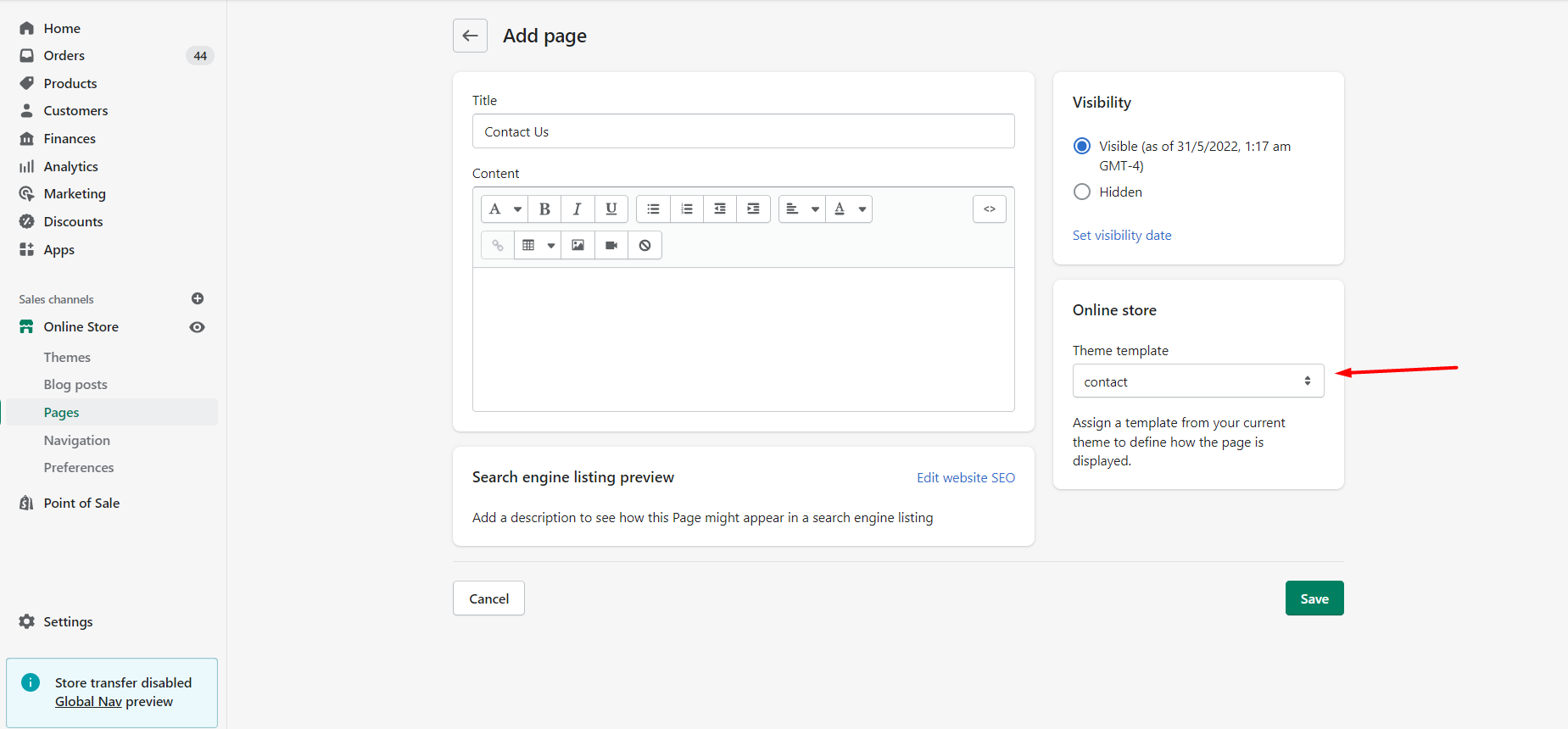
A Shopify Contact Us page is simple to set up and includes a simple built-in contact form. To choose a Contact Us page, go to the “Pages” option on the side menu of your Online Store dashboard, then click “Add Page”

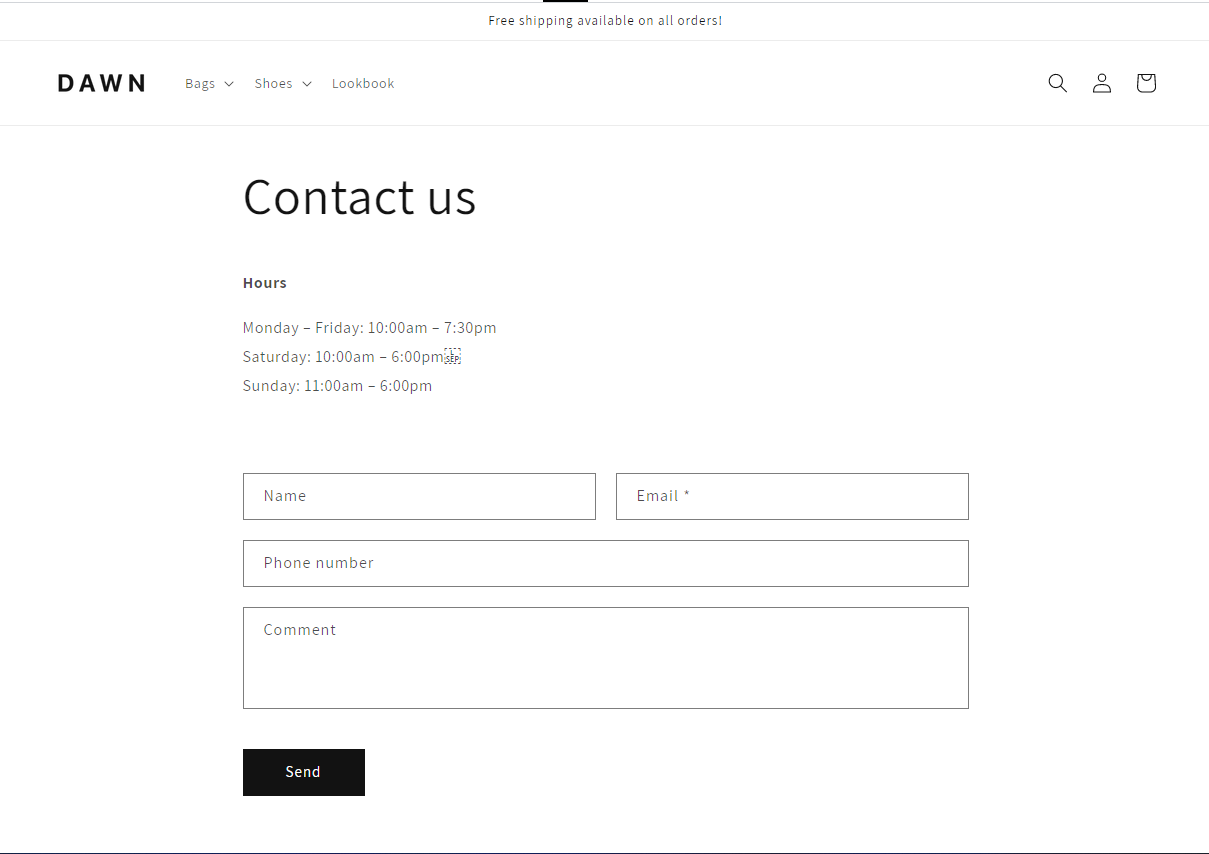
When you add the page to your store it looks like this.

Even if your business is run from your home, Shopify will assist you in making it appear professional.
When you sign up for Shopify and choose any theme, you’ll get a contact page as part of the deal.
As a result, the very least you can do is include contact information, such as an email address or phone number, in case clients need to contact you.
- You can send an automated message to your team.
- Contact Forms are easy to use.
- You can add only normal fields with this form using HTML code
- You can not get the data from who submitted the form
A good Contact Us page is a vital component of every well-established and trustworthy business.
Normally, consumers cannot manually add all of the facts to a single email; instead, different fields are used to make it easier for your customers.
If you think you don’t need an intricate Contact Us page, or that you don’t need one at all, you’d better reconsider. The Contact Us page of a website typically receives more traffic than any other page.
*Please keep in mind that all submissions will be sent to the email address associated with your online store. If you want to customize your normal contact forms, such as changing the email address and subject line, you’ll need a Shopify form builder like Custom Contact Form Builder.
You must use the application to create a form if you want additional form features in your contact form. Using the application you can create a custom Shopify contact form with various fields. To see the multiple demos of the form, go here.

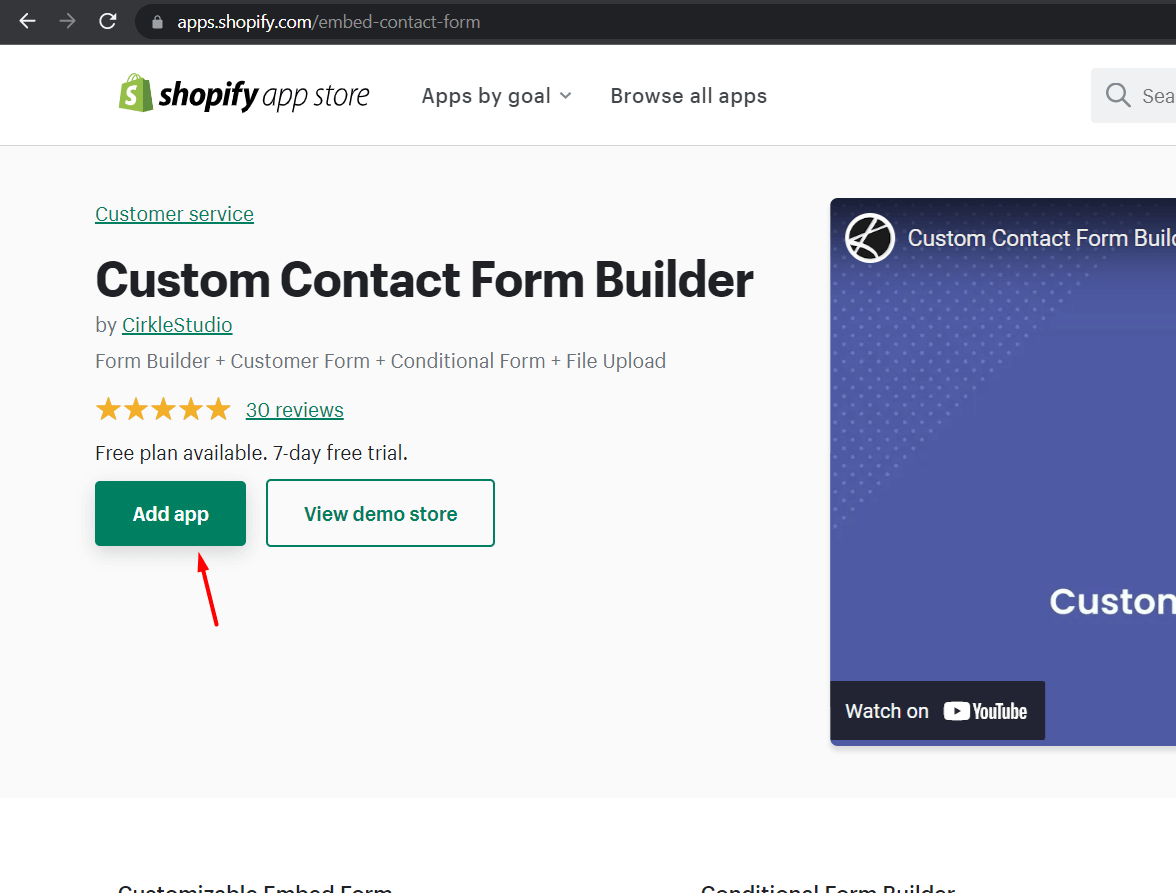
Step 1: Log into your Shopify account and install the Custom Contact Form Builder app.
Select Custom Contact Form Builder from the Shopify App Store page and click the “Add App” button:

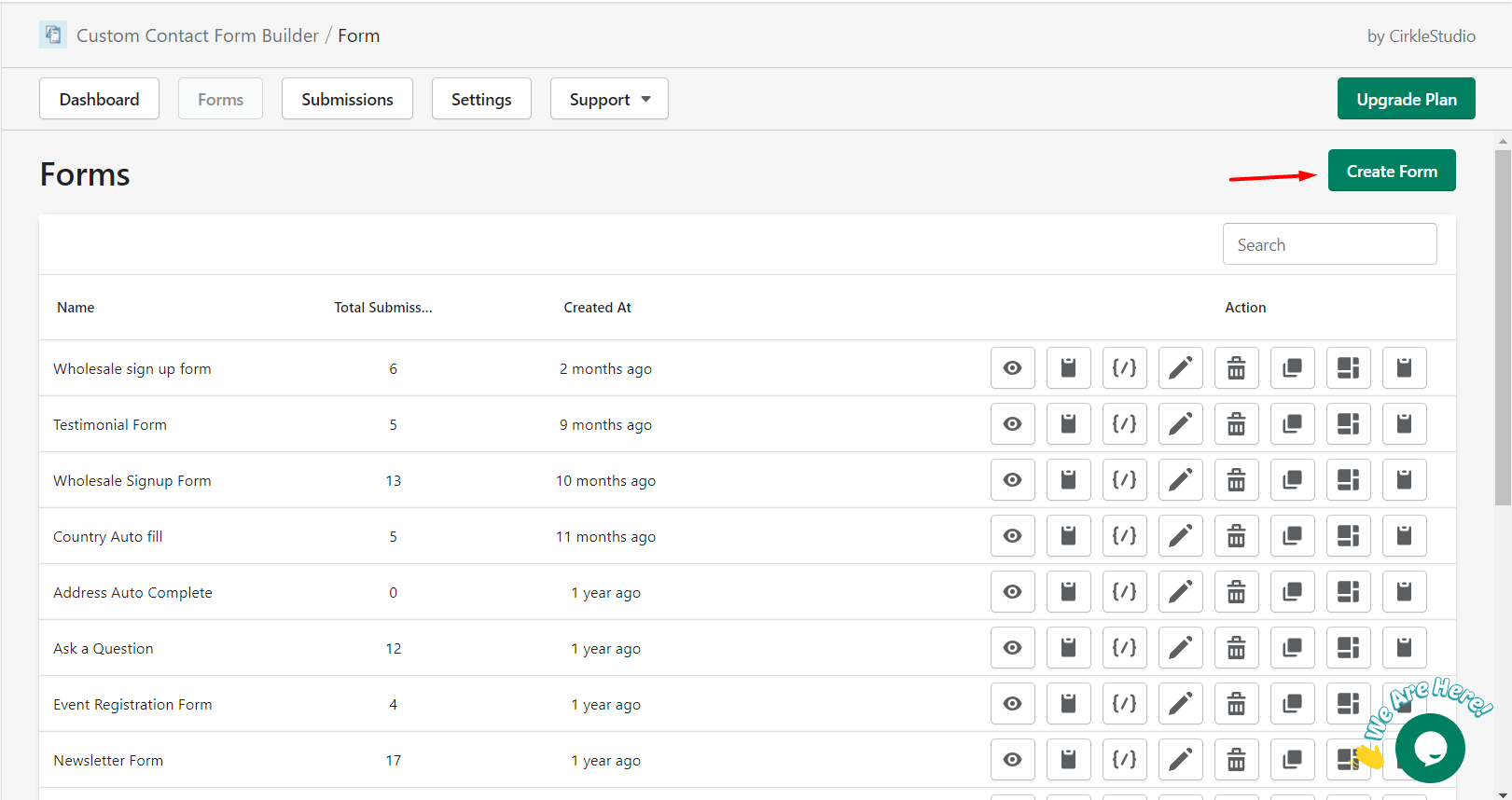
Step 2. Create a Contact Form
You’ll be taken to the app dashboard once you’ve added the app to your store. You must now go to Forms and create a form. This is the form builder app, which allows you to effortlessly create your form using the application’s drag-and-drop functionality.

Using this application you can create different types of forms.
- Conditional send email form (Based on selection it sends an email)
- Conditional field form (Based on selection hide and show the next field)
- Custom form (User can submit the form and a Shopify account is created in the Shopify store)
With this, you have multiple options like Add Subscription checkbox, Add Password Field, Send an invitation to the user when submitting the form, Etc… - Google ReCaptcha, Klaviyo, and Mailchimp integration with your form.
- You can set a custom page code of javascript before or after submitting the form
- File attachment with unlimited space (Limit max upload size 5 MB)
- Webhook URL for your lead system where we can send the submitted data in JSON format
- Form with Responsive design
- And Many more…
Step 3. Shopify Contact us Page Code
We have two methods to add the form to your page.
1. Shortcode Method:
Using a shortcode is a really easy method to add your form to a page or theme template.
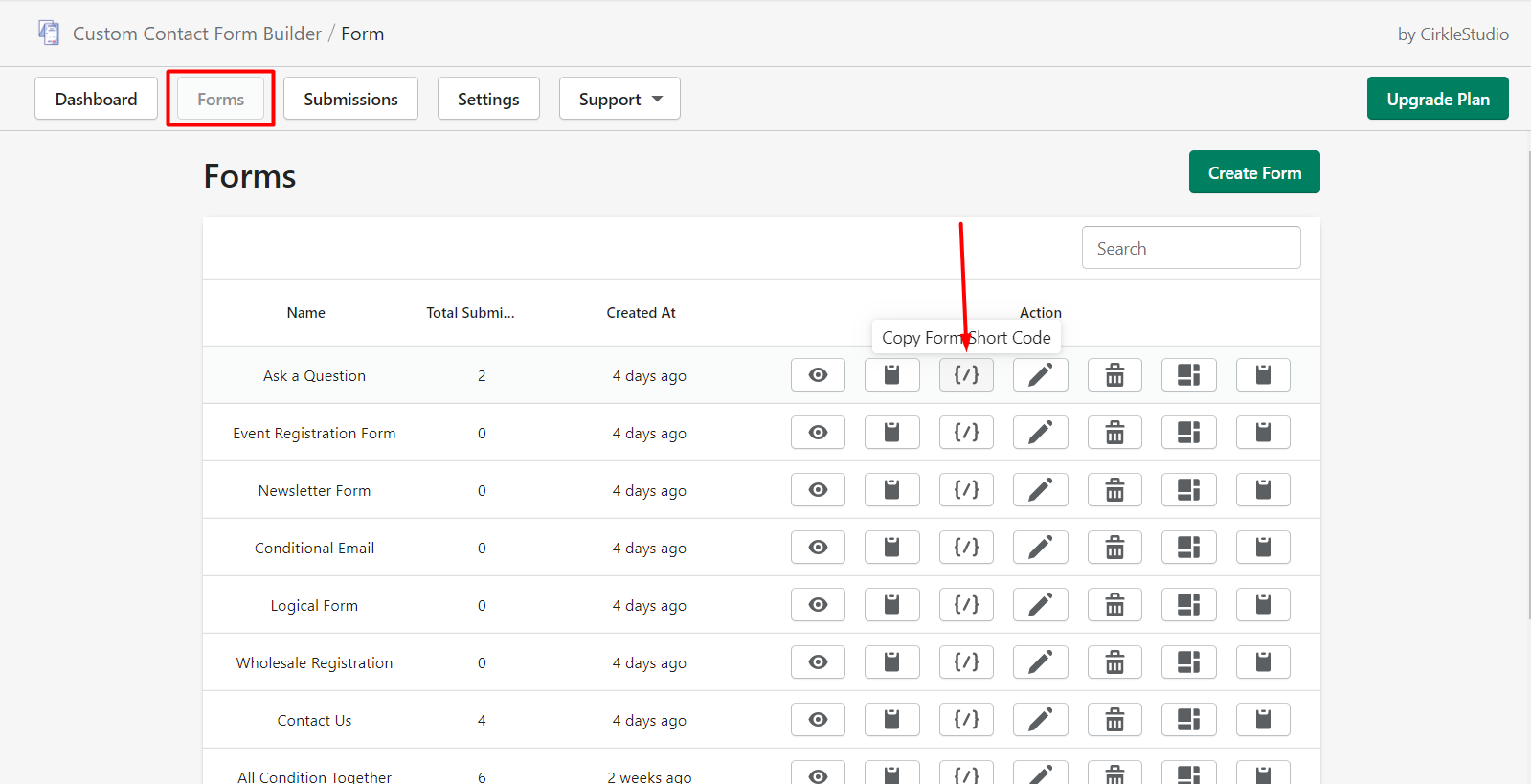
How can you add a form shortcode to your page?
- Create your full form
- Click on the copy “shortcode code” button from the list of forms

- Paste that code on the page
For more in detail about Contact Form with Shortcode refer to the below link:
https://www.cirklestudio.co/shopify-apps/using-shortcode/
2. HTML Code Method:
If you want to add HTML code to your page then you can choose this method. Here you have to add the HTML code.
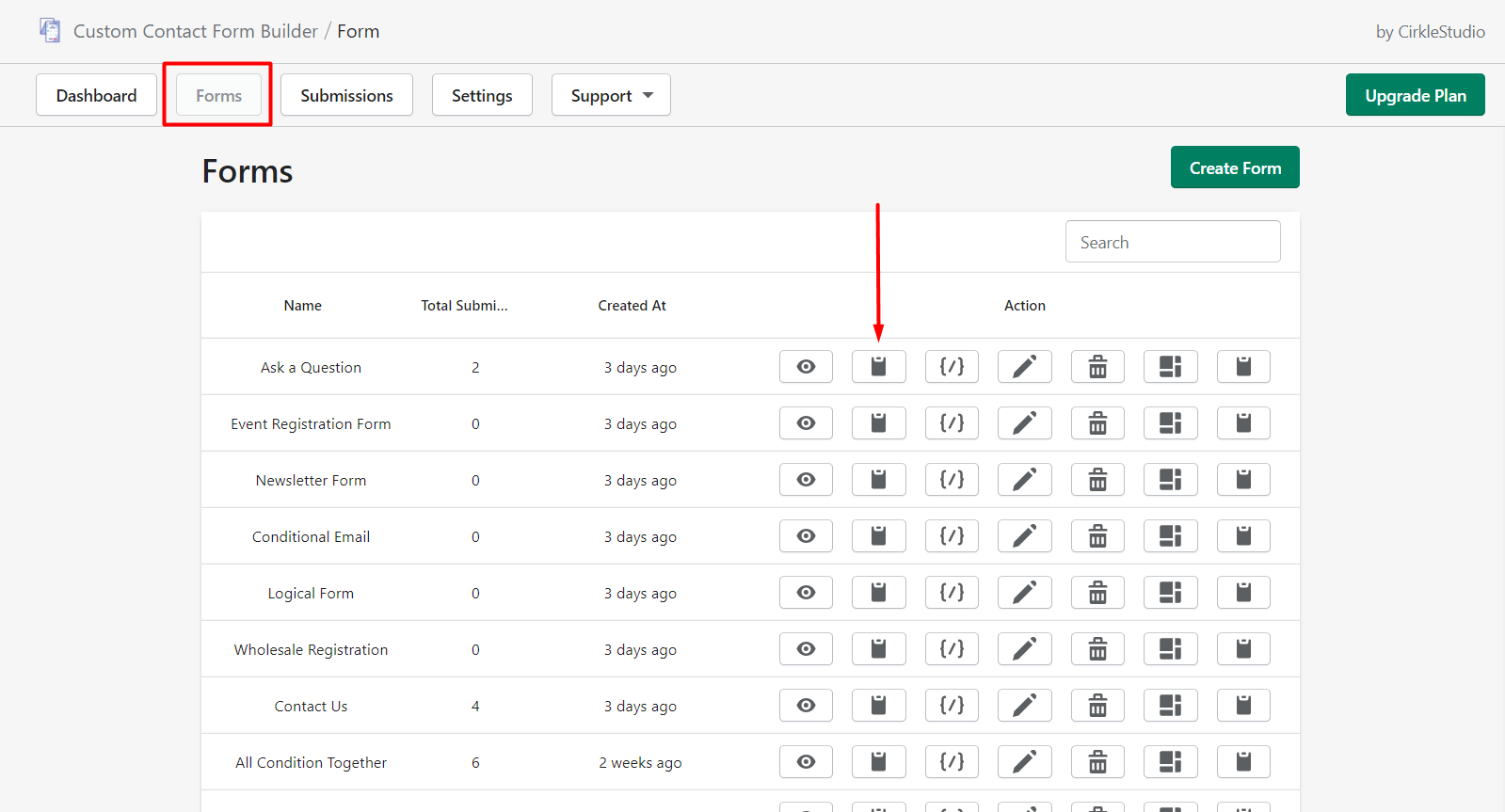
How can you add HTML code to your page?
- Create your full form
- Click on the copy “HTML code” button from the list of forms

- Paste that code on the page
For more in detail about Contact Form with HTML embed code refer to the below link:
https://www.cirklestudio.co/shopify-apps/using-embed-html-code/
Contact our Shopify Experts for help:
If you’re facing any issues or need installation help book a meeting here –