Welcome to Our Help Desk.
You will get all the detailed information for your queries related to our Shopify apps.
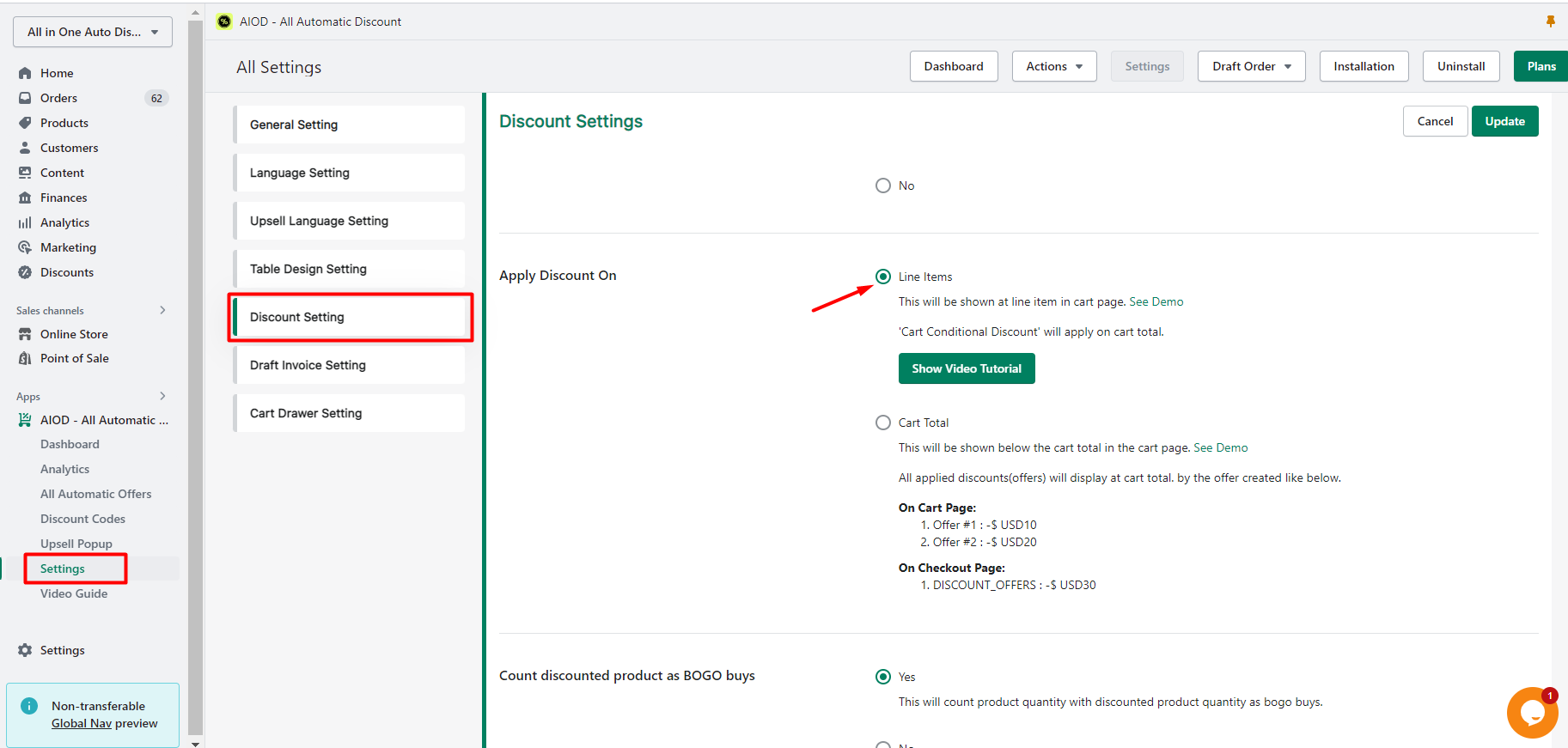
Display Discount on Each Line Item of the Cart Page.


NOTE: It required HTML and CSS knowledge to configure this code on your cart page template.
Here are the steps you have to follow to display the discount based on the line item.
- Add attr “data-csapp_line_wrapper” to the parent of the cart line item for a loop like the below screenshot.
- Add attr “data-csapp_line_index” to the line item parent like the below screenshot.
- Find item.original_price on the cart template and add attr “data-csapp_price” to its parent element like the below screenshot.
- Find item.original_line_price on the cart template and add attr “data-csapp_line_price” to its parent like the below screenshot.
- Add attr “ data-csapp_discount_summery ” to Price/Line-price box to get a discount summary like the below screenshot.
- Add attr “data-aiod-volume-discount-line_item-bar” on line item tr of the cart loop to display the volume line item bar on the cart page.
After you have to set the settings with the line item.