Welcome to Our Help Desk.
You will get all the detailed information for your queries related to our Shopify apps.
How to install AIOD – All Automatic Discount Manually?


To install the automatic discount app you have to follow some easy steps below.
App configuration video:
Line Item-based app configuration on the cart.
NOTE: Here we used a file name that is normally used by the theme developer. Maybe the file name will be different in your case. If the file name does not match don’t worry we are here to assist you in that case. Click here to request to configure App Manually.
Here are the steps to configure the APP manually.
1. Go to the AIOD – All Automatic Discount app Dashboard

2. Enable the app from the Theme to Customize
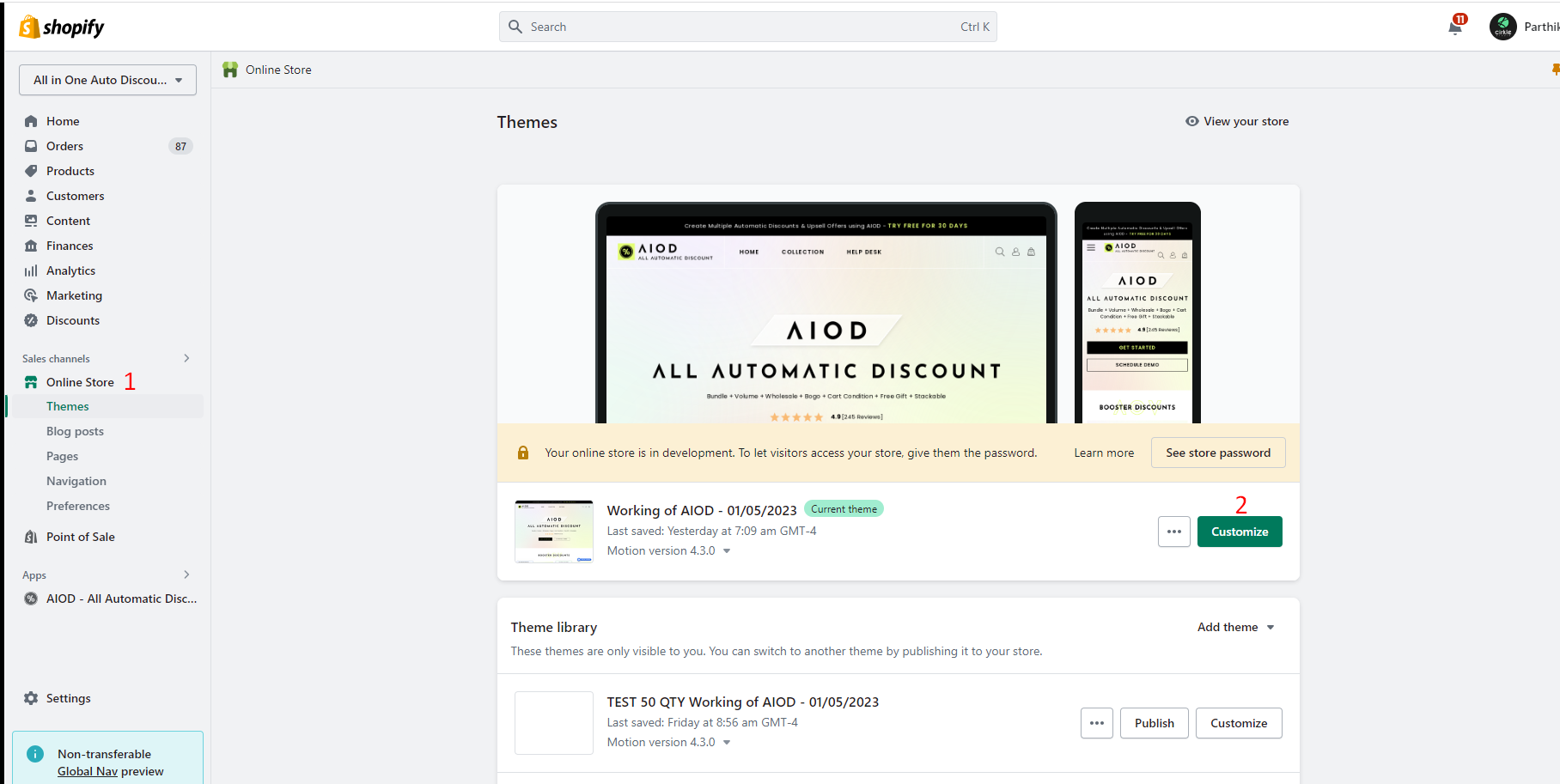
Go to the online store and click on the customize button of your theme.
Once you choose the theme and hit the install button.
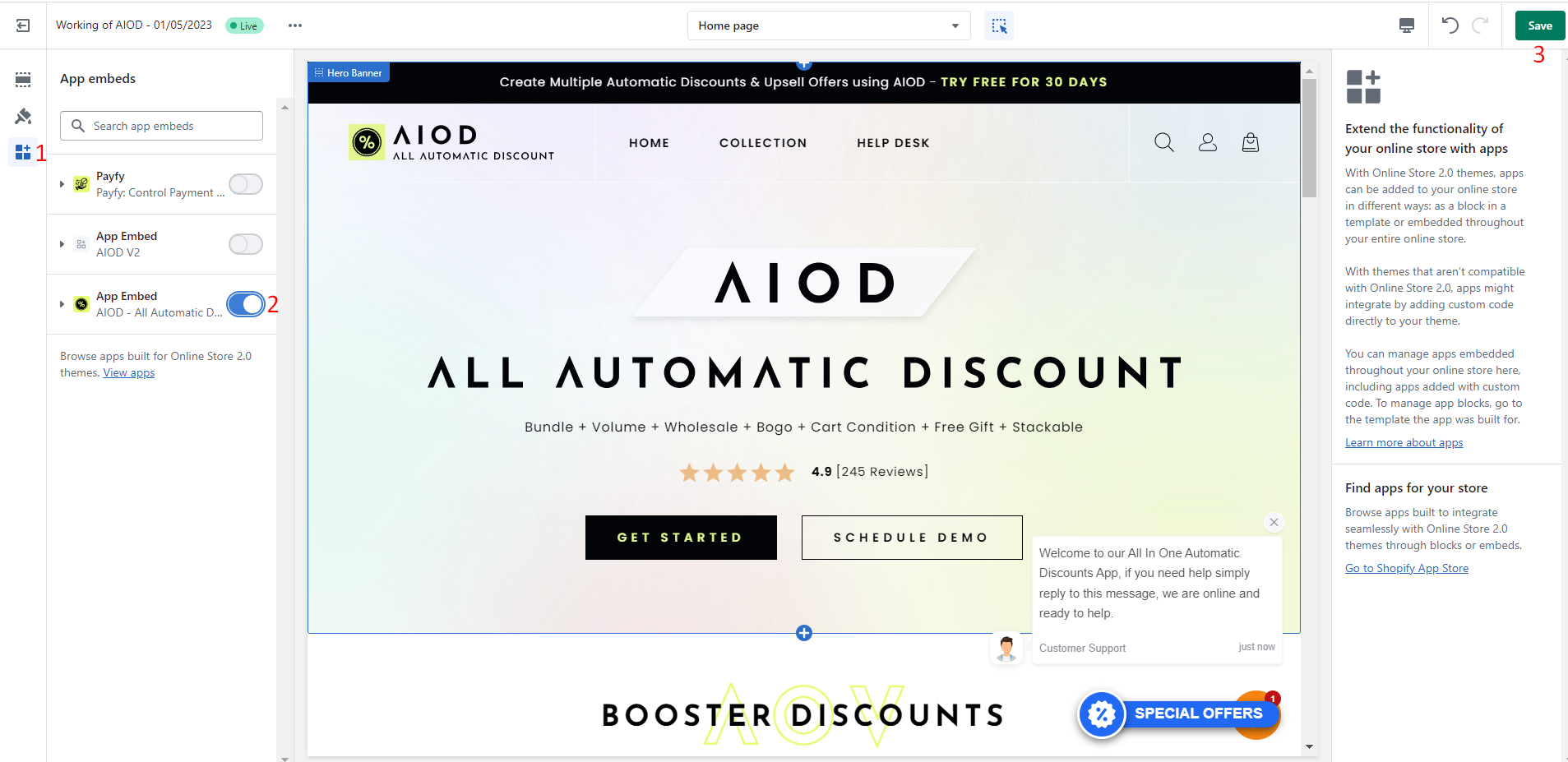
Once you enable it from the theme 2.0 App Embeds. It will add all the files which are necessary for the application on your theme.
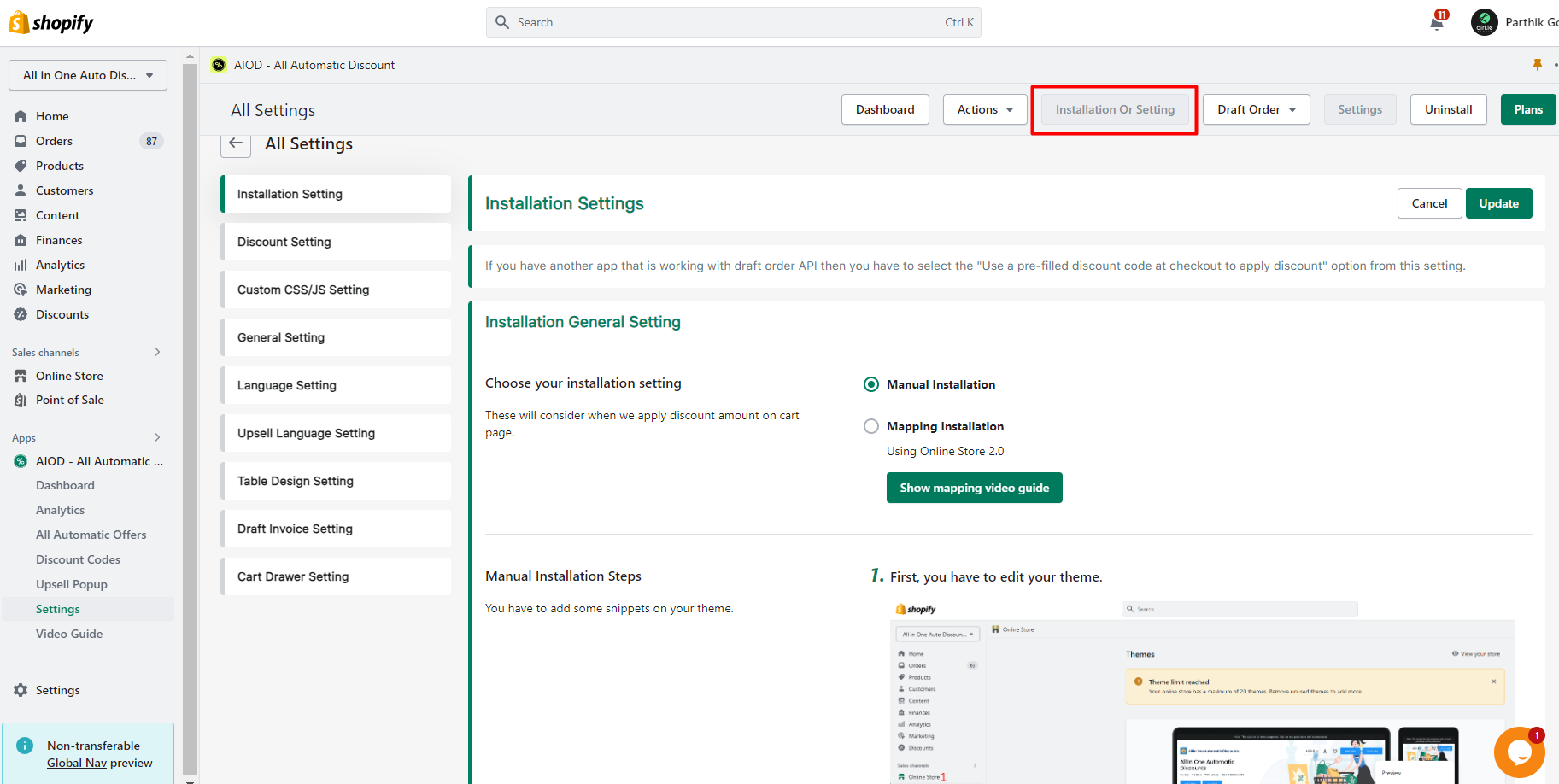
3. Now go to the AIOD app and Click on the Installation Button in the Header.
4. With Manual Installation.
If you select manual installation then no need to follow the 1, 2, 3, 5, 6, 7, 8. Just need to create one file which is under step 4. When you enable the app from the App Embeds all files are automatically added except the aiod_proxy
Add a new template file under Templates. select the cart template from the dropdown, add the file name ‘aiod_proxy’, and add this code to this file. Here is the code for cart.aiod_proxy.liquid and copy the code.
Update Existing Snippet
Find “cart-template.liquid” under Sections
Open cart-template.liquid and replace the code like the below instruction.
Replace {{ cart.total_price | money }} or {{ cart.total_price | money_with_currency }} with the below code:
<span class="csapps-cart-original-total">{{ cart.total_price | money }}</span>
Before:
After:
5. With Mapping Installation.
You can add your class under the settings and the app will work for you accordingly with that class. Each and every field has the instruction from where you can get the class name just below the field.
Manual code for Volume discount on the product page:
If you need to display in a specific position for the volume discount table then you can copy the below code and paste it where you want to display it.
<div class="aiod-volume-discount-wrap"></div>
Most probably this code add just after the “Add to Cart” button on your snippets product-form.liquid or section product-template.liquid
Manual code for Wholesale/General discount:
If you need to display in a specific position for the wholesale discount offer then you can copy the below code and paste it where you want to display it.
<div class="aiod-wholesale-discount-topbar"></div>
Manual code for BOGO discount:
If you need to display in a specific position for the BOGO discount then you can copy the below code and paste it where you want to display it.
<div class="aiod-bogo-discount-wrap"></div>
Most probably this code add just after the “Add to Cart” button on your snippets product-form.liquid or section product-template.liquid
If you want to add a BOGO offer on the Topbar then you have to add the below code on your topbar.
<div class="aiod-bogo-discount-topbar"></div>
Manual code for Bundle discount on Product Page or Change the position:
If you need to show in a specific position for the Bundle discount then you can copy the below code and paste it where you want to display the bundle products.
<div class="aiod-bundle-discount-wrap"></div>
NOTE: If you want to change the position just make sure you remove this code from the product.liquid. So the bundle is not displayed on the product page twice.
Most probably this code add just after the main section of your product template on your section product-template.liquid
Manual code for Cart Conditional discount on the Cart page:
If you need to show in a specific position for a Bundle discount then you can copy the below code and paste it where you want to display the offer widget on the cart page.
<div class="aiod-general-discount-topbar"></div>
List Single Bundle:
If you want to display this single bundle anywhere on the page/blog / or any other content/theme template, You can use this single bundle code with the offer id.
Here are the steps on how can you get the bundle div with its ID.
Step 1: Go to the AIOD – All Automatic Discount app.
Step 2: Go to Offers. Here you will see all the offers you created.
Step 3: Find your bundle offer which you want to display on the homepage or any other page except the product page. Click on this code button.
Step 4: In the popup, you can see the code below with the offer ID.
Copy that code and paste it where you want to display this bundle.
NOTE: Make sure you used the Show HTML editor on Pages or Blogs when you paste this code.
Display all the bundles on the page:
If you add this code outside of the product template, it will display all the bundle which is created on the App.
Here are the steps on how can you create all bundle pages.
Step 1: Go to the pages
Step 2: Create a page for All Bundles
Step 3: Click On Show HTML
Step 4: Copy the below code
<div class="aiod-bundle-discount-wrap"></div>
Step 5: Paste it on Page HTML editor like the below screenshot
Step 6: Hit the Save button and open that page using View Page
On this page, you will get all the bundle list which is created under App.
NOTE: Make sure you used the Show HTML editor when you paste this code.
Display all bundles in the theme template:
If you add this code outside of the product template, it will display all the bundle which is created on the App.
Here are the steps on how can you create all bundle pages.
Step 1: Go to the Themes and edit the theme to which you want to add this code.
Step 2: Edit your theme template in which you want to add the All bundle code.
Step 3: Copy the below code
<div class="aiod-bundle-discount-wrap"></div>
Step 4: Paste it on the theme template like below. I set it on the index page after the content for the header.
Step 5: Hit the Save button and test it.