Welcome to Our Help Desk.
You will get all the detailed information for your queries related to our Shopify apps.
Using embed HTML code


If you want to add HTML code to your page then you can choose this method. Here you have to add the HTML code here.
How can you add HTML to your page?
1) Create your full form
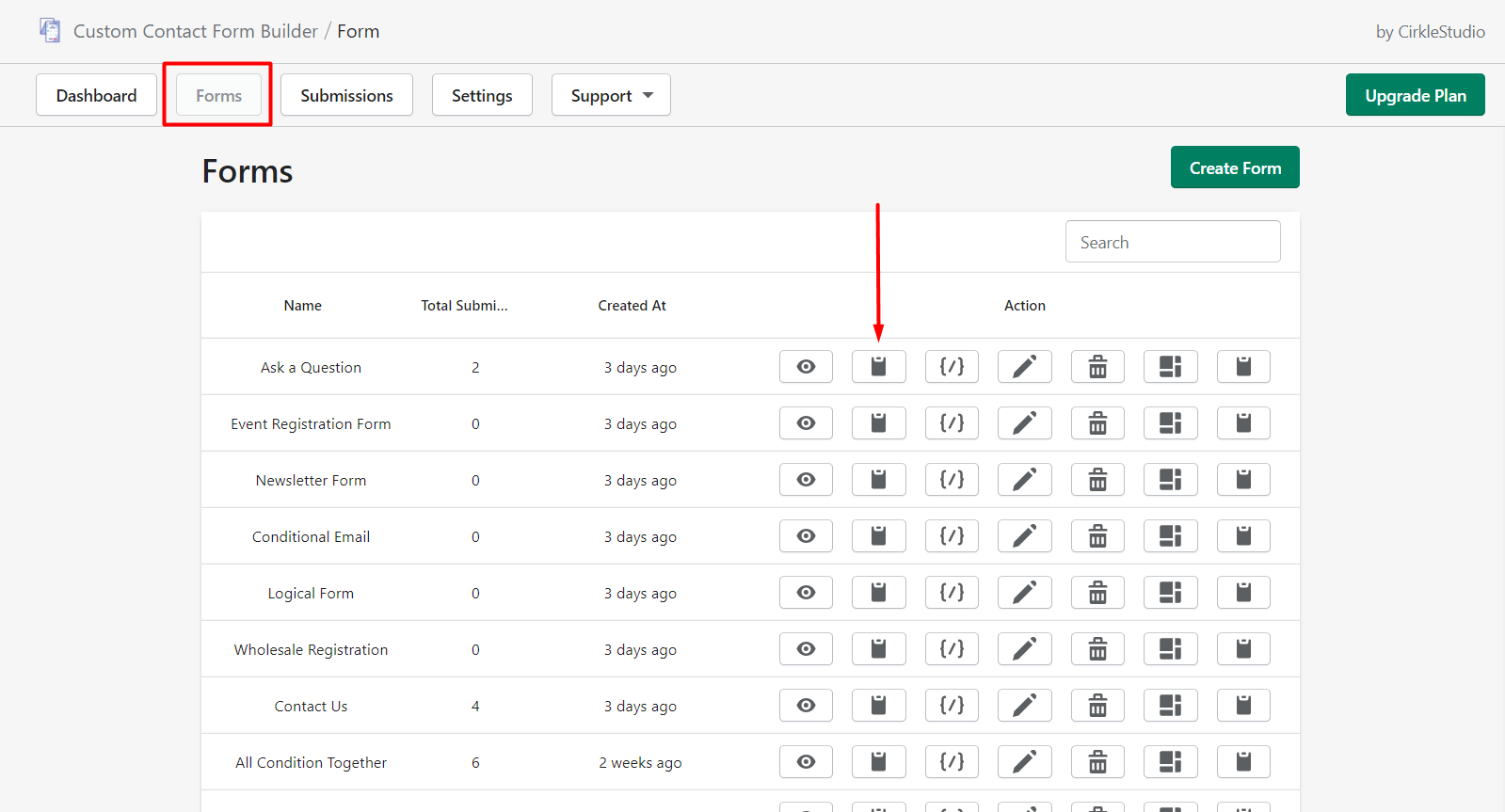
2) Click on the copy HTML code button from the list of form
3) Paste that code on the page
Paste code on a page steps:
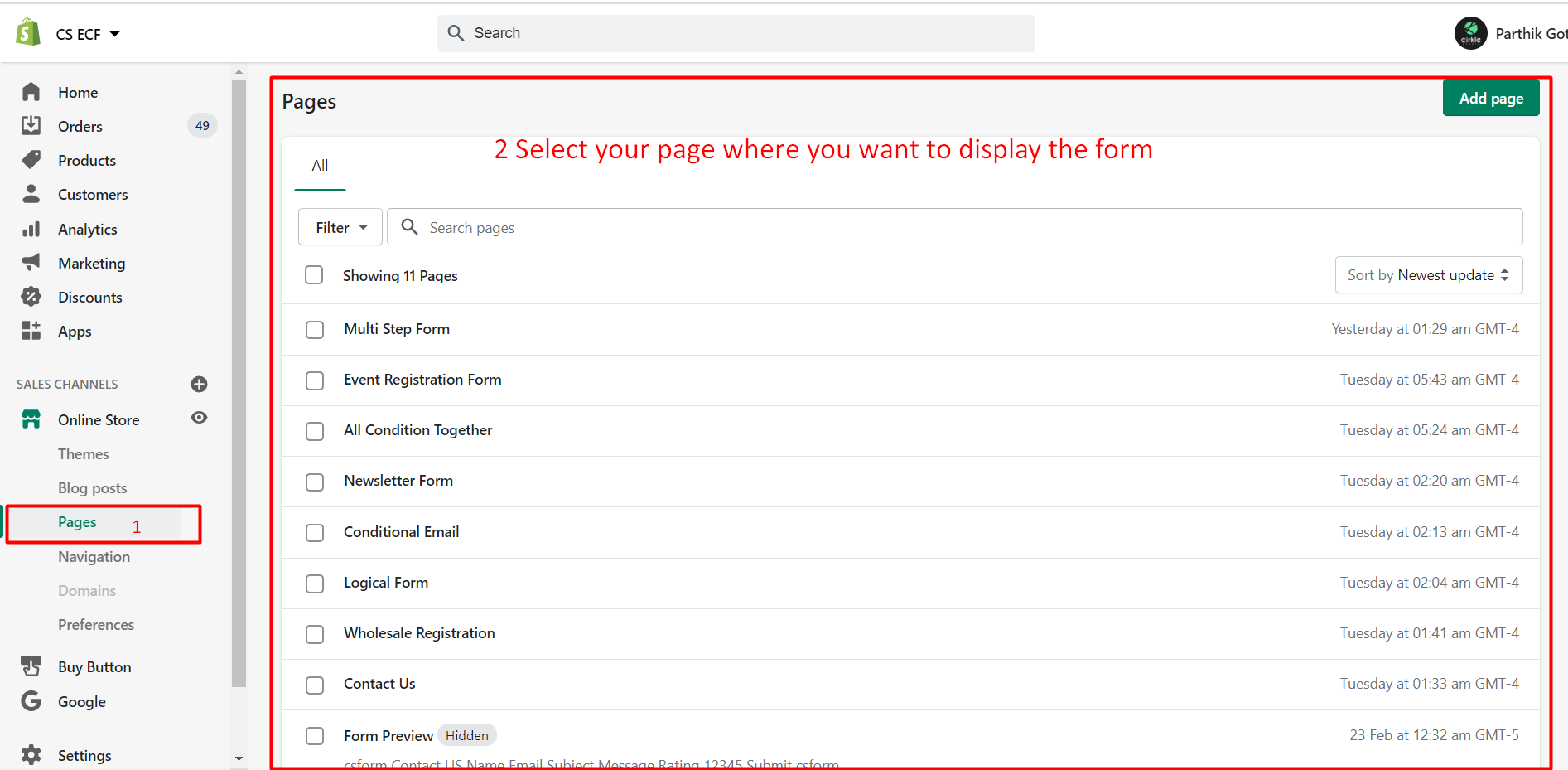
Go to the pages
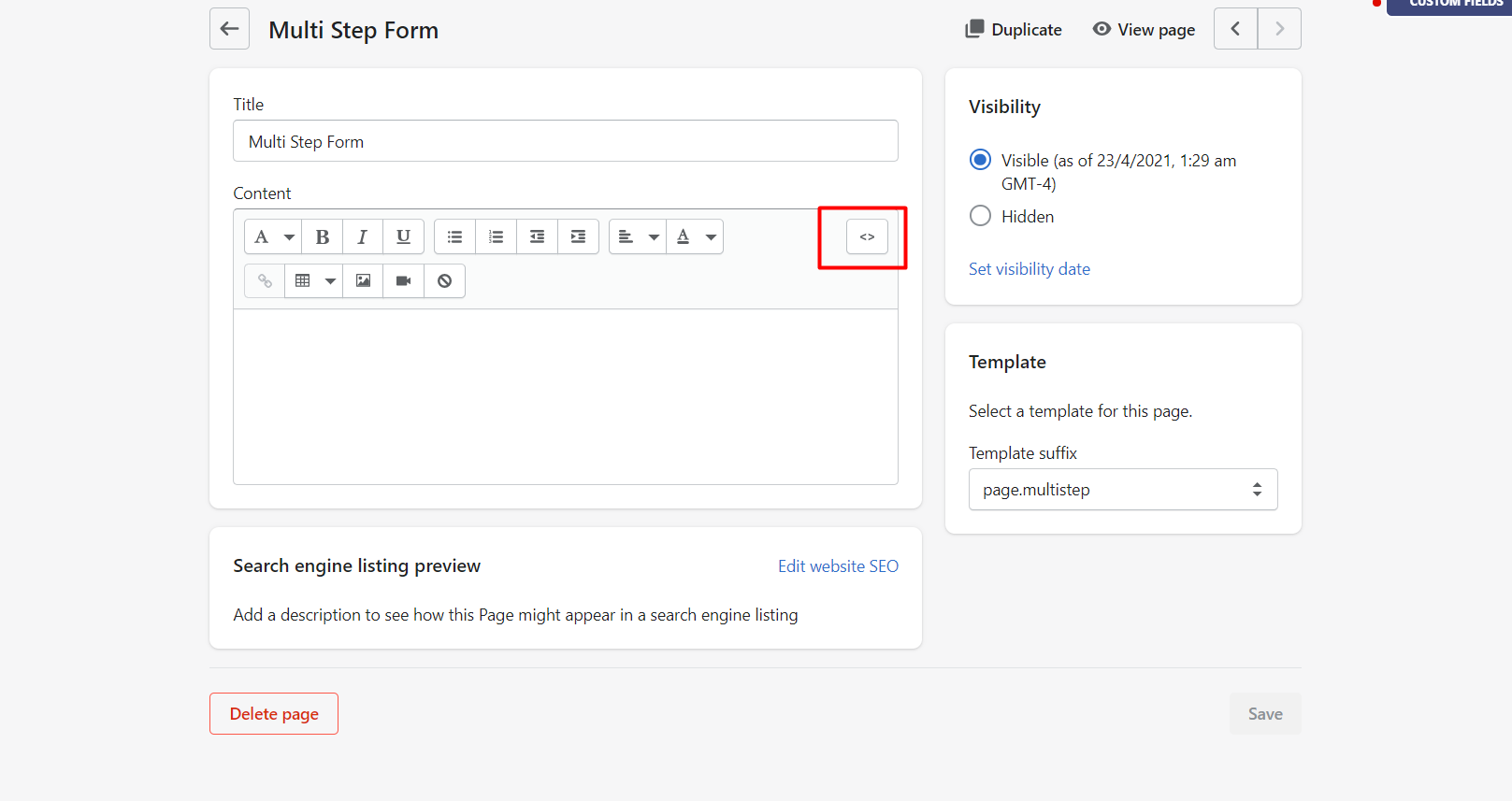
Edit the page on which you want to display the form and click on the show HTML editor button here
NOTE: If you want to beautify your HTML you can use this free online tool to do that.
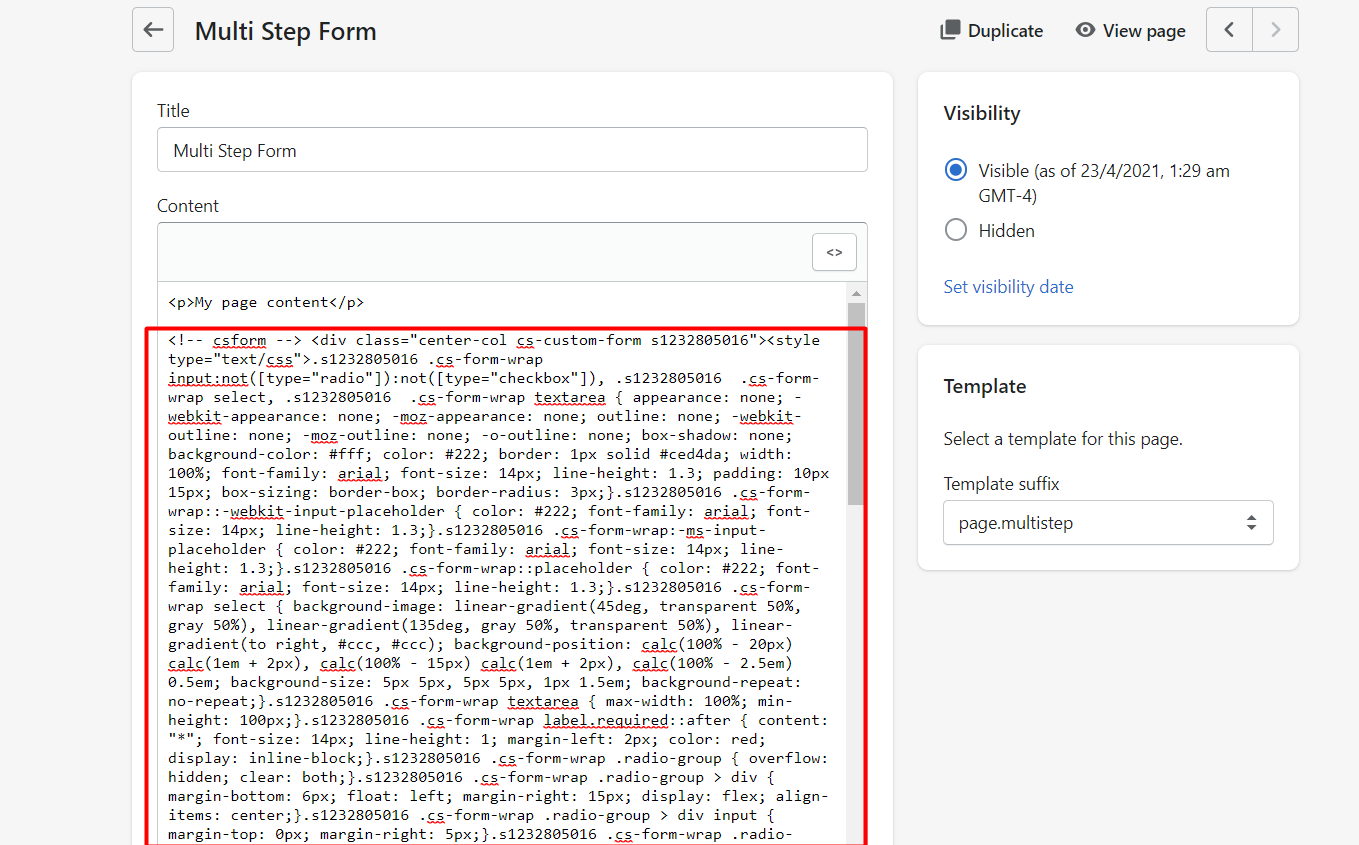
Paste the code using ctrl + V for windows user and Command + V Mac
And hit the Save button.
How can you add HTML to the theme template?
1) Create your full form
2) Click on copy HTML code button from the list of form
3) Paste that code on the theme editor
Paste code on a theme template:
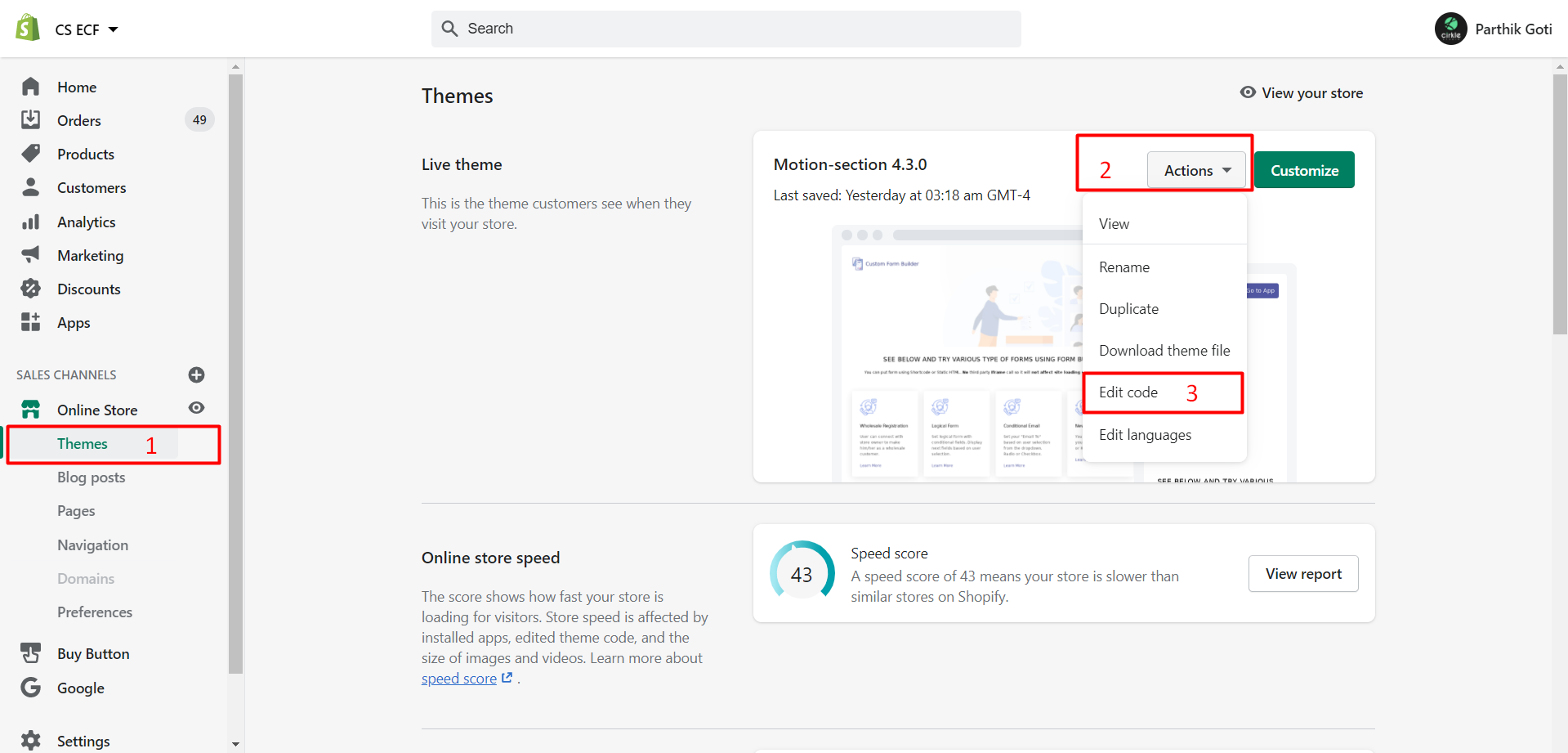
Edit your theme template
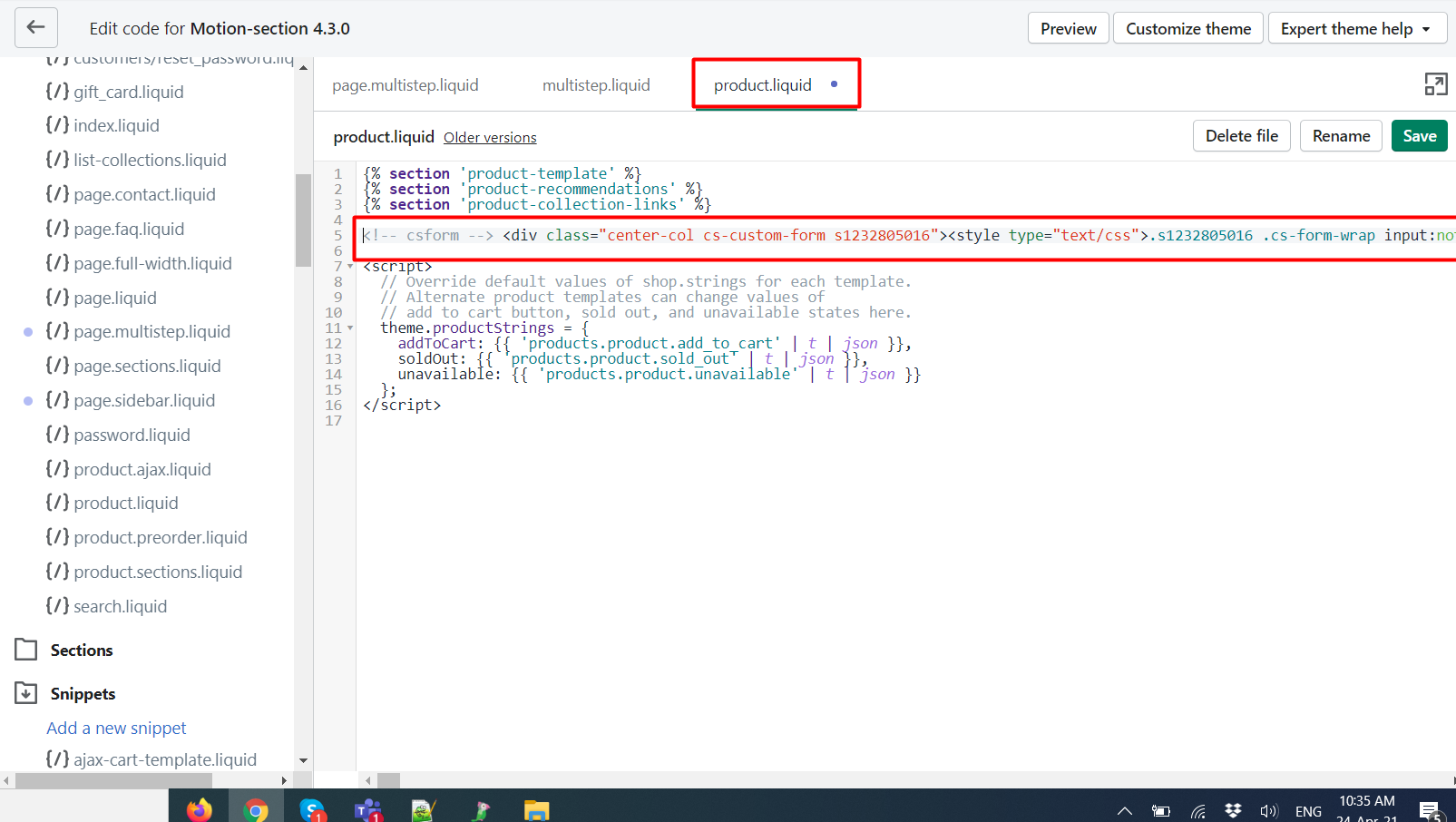
Go to the theme template in which you want to add this HTML form. Here I set a demo with a product template.
NOTE: If you want to beautify your HTML you can use this free online tool to do that.
Paste the code using Ctrl + V for windows user and Command + V Mac
And hit the Save button.
Advantage and disadvantage of the HTML Form
Advantage
You customize your form based on your needs. Like if you want to add the product title and product URL on the hidden field then you can create a normal form with your input field + add more two fields for hidden and copy HTML code and paste it on the product template. Now, just set your field hidden which needs to be set as the default value of product title and product description, and set the default value with Shopify liquid code like below.
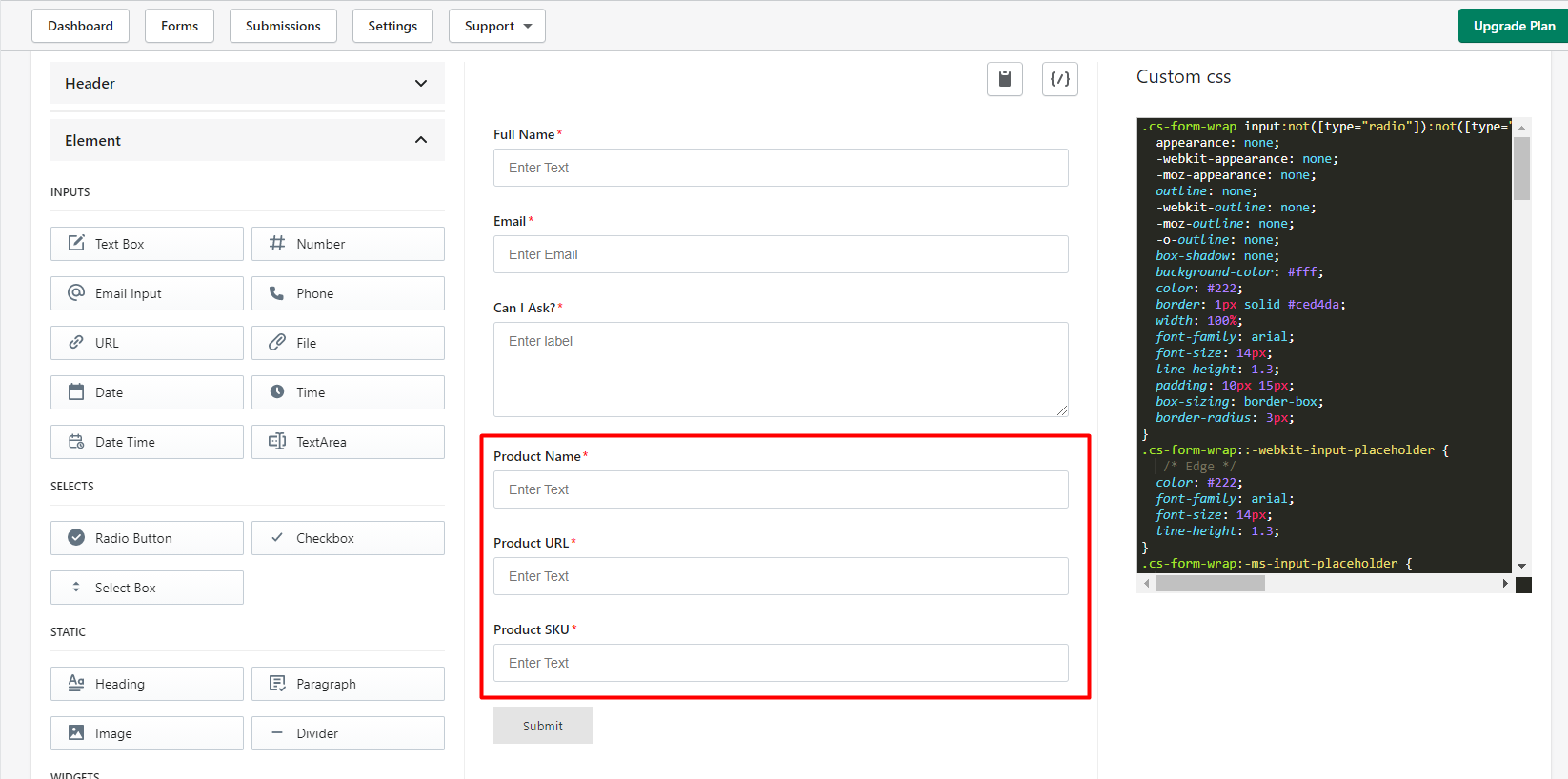
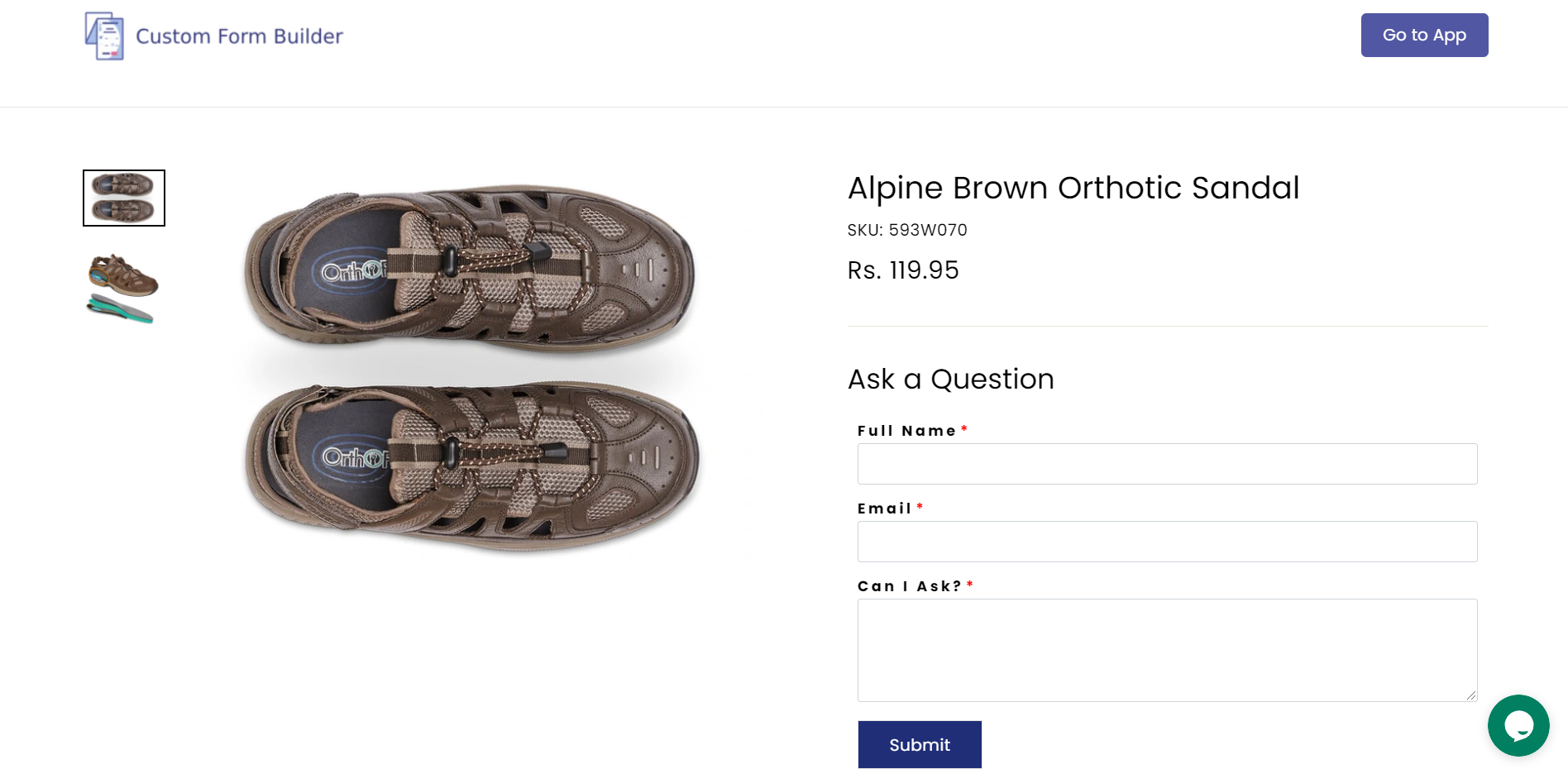
I set a form on the product page to Ask a question. When the user submits the form, Admin will need information like Product Title, Product URL, and Product SKU. Here we have to set this field value default using customization.
Here you can see how it looks like on my App.
Here I customize it as per my needs like set type text to hidden to hide it.
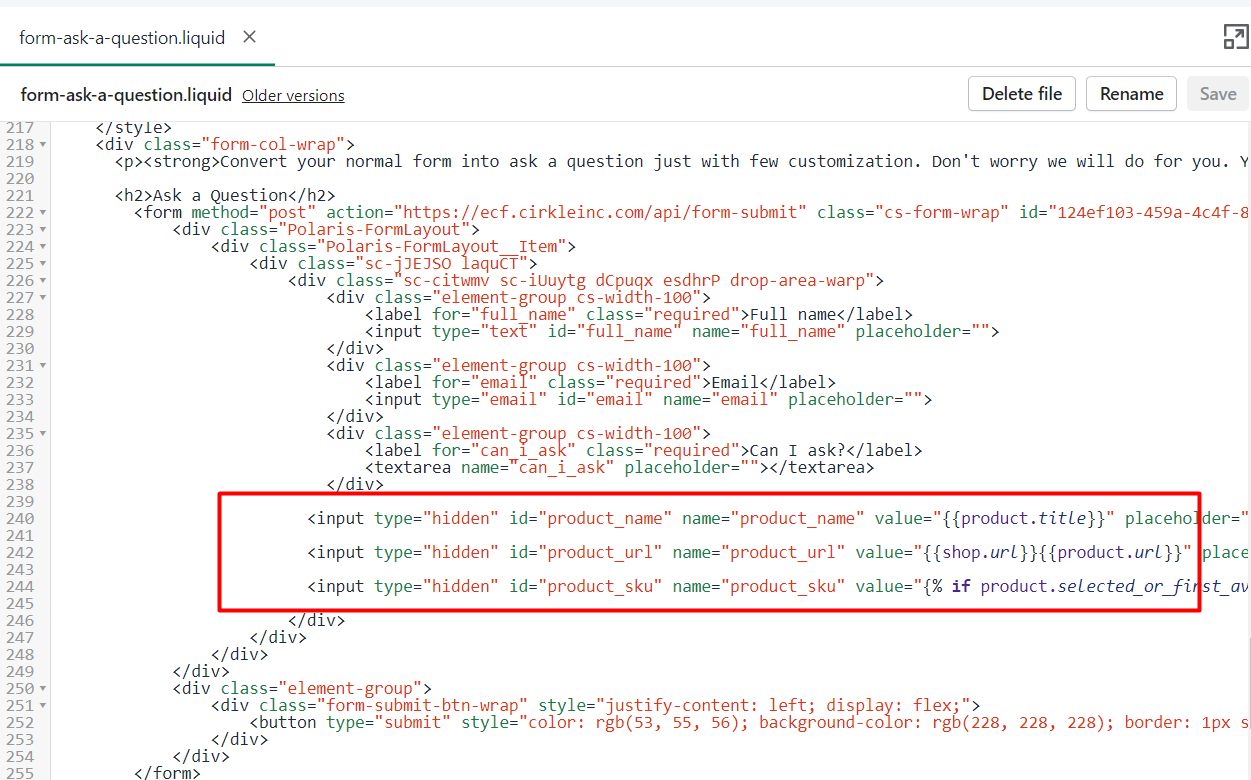
Here I set hidden field default values like this.
So it takes the default value as per the product title, URL, and SKU using liquid code.
Click Here to see how it looks like on the product page.
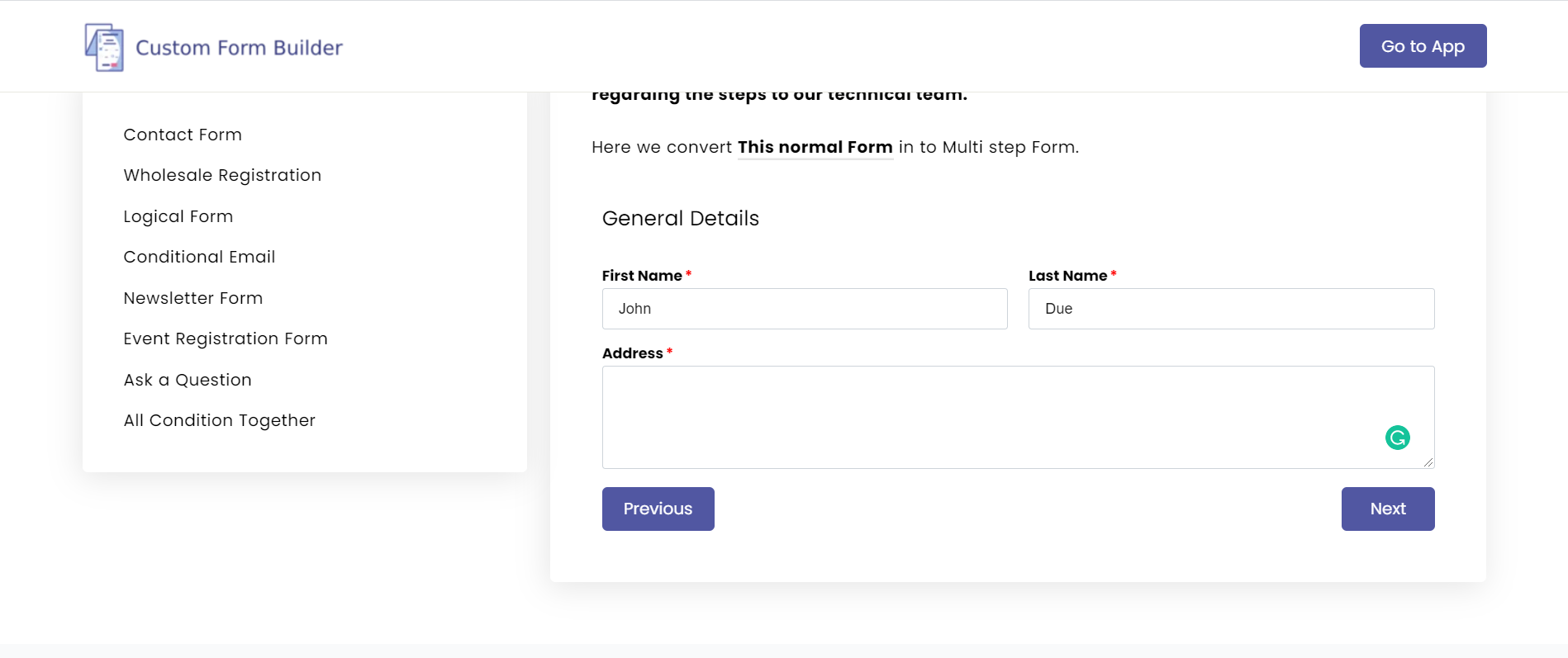
Using custom HTML with some jQuery and CSS, You can convert your normal form into a Step form like this.
If you don’t have any idea how to do that just let us know. We can configure it for you. You just need to create your form and provide steps details with fields for each step and feel relax. Our technical team will configure everything for you.
Disadvantage
If you use a custom HTML method then when you update the field from the App Admin for that Form. It does not automatically apply to that custom HTML. You have to re-copy the HTML code and replace it with the old code to get the updated fields on your form.